
--转者注:由于本人开始接触学习jmeter,所以博客接下来会转载一系列相关的博文。不过有些博文时代久远,有些知识或知识点或资源链接已经过时,本人有的会更新(更新的会标明“自注”或“转者注”等字样),不更新的或者更新不全的还请读者自行判断。--不最醉不龟归2016.09.29
版权声明:本文可以被转载,但是在未经本人许可前,不得用于任何商业用途或其他以盈利为目的的用途。本人保留对本文的一切权利。如需转载,请在转载是保留此版权声明,并保证本文的完整性。
作者:陈雷 (Jackei)
邮箱:
Blog:
JMeter是一款在国外非常流行和受欢迎的开源性能测试工具,像LoadRunner 一样,它也提供了一个利用本地Proxy Server(代理服务器)来录制生成测试脚本的功能,但是这个功能并不好用。所以在本文中介绍一个更为常用的方法——使用录制生成 脚本。
简单的介绍一下。是一款不错的Web自动化测试工具,如果你将它用于非商业用途,或者用于商业用途但是安装 的机器数量不超过5台,你是不需要为它支付任何费用的。也许是一种推广策略,提供了将Web测试脚本直接导出生成 脚本的功能,并且这个功能非常好用,也非常简单。你可以跟着下面的试验步骤来迈出你在开源世界的第一步。
1. 通过的官方网站下载的最新版本;
2. 安装。安装过程同一般的Windows 应用程序没有什么区别,安装完成后你可以在桌面和Windows开始菜单中看到相应的快捷方式——如果找不到,可以找一下安装目录下的.exe 文件,直接双击启动;
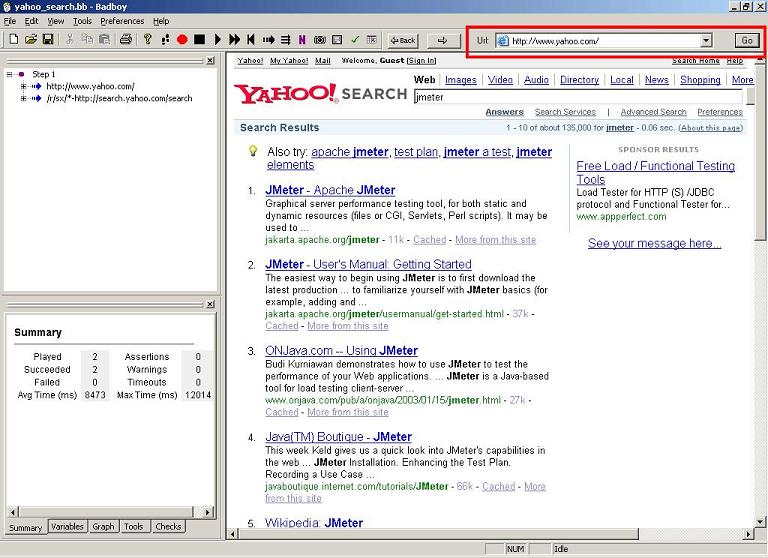
3. 启动,你可以看到下面的界面。

在地址栏(图中红色方框标注的部分)中输入你需要录制的Web应用的URL——这里我们以 为例,并点击GO 按钮开始录制。如果你用过LoadRunner之类的商业工具,对于这个操作一定不会陌生吧 ^_^
4. 开始录制后,你可以直接在内嵌的浏览器(主界面的右侧)中对被测应用进行操作,所有的操作都会被记录在主界面左侧的编辑窗口中——在这个试验中,我们在Yahoo的搜索引擎中输入 进行搜索。不过你将看到,录制下来的脚本并不是一行行的代码,而是一个个Web对象——这就有点像LoadRunner的VuGen中的Tree View视图;
5. 录制完成后,点击工具栏中的“停止录制”按钮,完成脚本的录制;
6. 选择“File -> Export to ”菜单,填写文件名“login_mantis.jmx”,将录制好脚本导出为脚本格式。也可以选择“File -> Save”菜单保存为脚本;
7. 启动并打开刚刚生成的测试脚本。
也许你已经急不可待的准备开始尝试着用处理你手头的工作了^_^ 在下面的几节,我将继续为大家介绍如何在 中完成一个测试场景的设置和测试结果分析入门,以及如何参数化脚本。
当然,如果你的动手能力很强,几分钟你就可以熟悉这些内容。不过还是请允许我一点点由浅入深的来帮大家完成“从入门到精通”的过程。我相信在这个过程中你将会了解到更多有关性能测试的知识和经验,甚至包括一些LoadRunner等商业测试工具所无法提供给你的经验。
,其中包括
yahoo_search.bb 的脚本文件,可以直接用打开
yahoo_search.jmx 的脚本文件,可以直接用 打开
官方网站
JMeter官方站点
P.S. 这样短短一篇小文章,从开始写到整理示例脚本,到最后发布,两个半小时飞快的过去了。希望转载的朋友也能体会到创作的辛劳,尊重别人的劳动成果。